Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 동적계획법
- 비동기처리
- setTiemOut
- 유사배열
- 배열같은배열아닌너
- 1931
- 2667
- 11047
- 11399
- 함수 arguments
- 함수 parmater
- 9461
- 렉시컬 스코프
- Async/Await
- baekjoon
- 1568
- 호이스팅
- 1236
- 1668
- 함수 선언문
- html5
- 함수 이놈
- 백준
- 1543
- 1904
- event loop
- 1302
- 자류구조
- 탐욕 알고리즘
- javascript
Archives
- Today
- Total
두치의 개발공부
HTML5 본문

HTML5란?
W3C(World Wide Web / 월드와이드웹) 에서 제공하는 마크업 언어인 HTML(Hyper Text MarkUp Language)의 5번째 버전이다.
바뀐점
▶ 순수 HTML만으로 클라이언트와 서버와의 통신이 가능해져서 외부 플러그인(Active-x)를 사용하지 않더라도 웹 서비스를 제공할 수 있게 되었다.
▶ 캔버스, 멀티미디어 등등 다양한 기술
- canvas(캔버스) : JavaScript를 이용하여 그래픽을 그리기 위한 기술
참고 : https://developer.mozilla.org/ko/docs/Web/API/Canvas_API
- 멀티미디어 : 다양한 타입의 파일을 지원
cf) <video> : 영상, <audio> : 오디오 파일
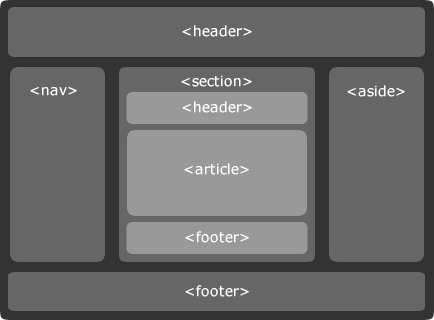
▶ 시멘틱 태그의 추가
- Semantic : 의미론적인
- 의미를 가지는 태그
- 태그만 보고 웹페이지의 UI 구조를 파악할 수 있다. (이전에는 모두 div태그로 작성함.)

| 태그 | 설명 |
| header | 페이지나 일부분의 머릿말 |
| section | 본문의 여러 내용을 포함하는 공간 |
| article | 본문의 주 내용 |
| footer | 페이지의 최하단 |
| nav | 주로 다른 페이지로 이동하는 링크 담당 |
| aside | 사이드바, 본문 이외의 내용을 담당 |
