Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 호이스팅
- html5
- 함수 arguments
- 유사배열
- baekjoon
- 1302
- 동적계획법
- event loop
- 1543
- 배열같은배열아닌너
- Async/Await
- 1236
- 11047
- 2667
- 11399
- 렉시컬 스코프
- 1904
- 자류구조
- 9461
- 함수 parmater
- 백준
- 비동기처리
- 함수 이놈
- 1668
- 1931
- 탐욕 알고리즘
- setTiemOut
- 함수 선언문
- javascript
- 1568
Archives
- Today
- Total
두치의 개발공부
유사배열 본문
배열은 많이 들어보았지만, 유사배열은 생소한 단어일 수 있습니다.
배열이면 배열이지 유사배열은 무엇일까요?
말 그대로 배열과 유사한 거라고 생각합니다,
말로는 이해하기 힘드니 코드를 직접 봅시다!
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="fake">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<script>
let fake = document.querySelector('#fake').children;
console.log(fake);
console.log(typeof fake);
console.log(Array.isArray(fake));
</script>
</body>
</html>fake dom을 만들어 접근하는 단순한 코드이다.
console로 찍은 결과는 아래와 같다.
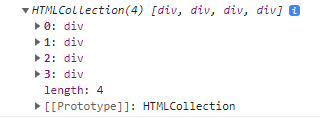
1. console.log(fake)

찍힐걸 보면 length도 있고, []로 감싸져 있어 마치 배열처럼 보인다.
2.console.log(typeof fake)

type을 찍어보니 object다.
배열도 object니 진짜 배열인가 싶기도 하다.
3.console.log(Array.isArray(fake))

여기서 fake는 배열이 아닌 것을 알 수 있다.
※ Array.isArray 함수는 배열인지 아닌지 확인하는 함수입니다.
이렇듯 배열이 아니면서 배열인 척 하고 있는 object를 유사배열이라고 합니다.
여기서 중요한것은 유사배열은 배열에서 사용할 수 있는 함수를 사용할 수 없습니다!
concat, join, filter, map.... 등등 아주 유용한 함수를 사용 못 하다니....ㅠㅠ
하지만 아예 불가능한 것은 아닙니다.
바로 Array.form을 사용하면 유사배열을 배열로 바꿀 수 있습니다.
const fakeArray = {
0 : 'zero',
1 : 'one',
2 : 'two',
length : 3
};
// fakeArray.map is not a function
fakeArray.map(data => {
console.log(data)
})
// zero
// one
// two
Array.from(fakeArray).map(data => {
console.log(data)
})
'언어 > JavaScript' 카테고리의 다른 글
| 클로저 (0) | 2022.01.09 |
|---|---|
| setTimeout vs setInterval (0) | 2022.01.09 |
| 비동기 처리 (0) | 2022.01.09 |
| 함수 선언식 vs 함수 표현식 (0) | 2022.01.09 |
| Data Type (0) | 2022.01.09 |




